- Framer 88 – Prototyping Tool For Testing Interactivity Of Data
- Framer 88 – Prototyping Tool For Testing Interactivity Of Plastic
- Framer 88 – Prototyping Tool For Testing Interactivity Of Dna
Wireframing is a process where designers draw overviews of interactive products to establish the structure and flow of possible design solutions. These outlines reflect user and business needs. Guitar pro 7 0 6 with. Paper or software-rendered wireframes help teams and stakeholders ideate toward optimal, user-focused prototypes and products.
- UX Professionals also use Balsamiq Wireframes because it's the fastest, most focused low-fidelity wireframing tool in the industry. If playback doesn't begin shortly, try restarting your device. Videos you watch may be added to the TV's watch history and influence TV recommendations. To avoid this, cancel and sign in to YouTube on your computer.
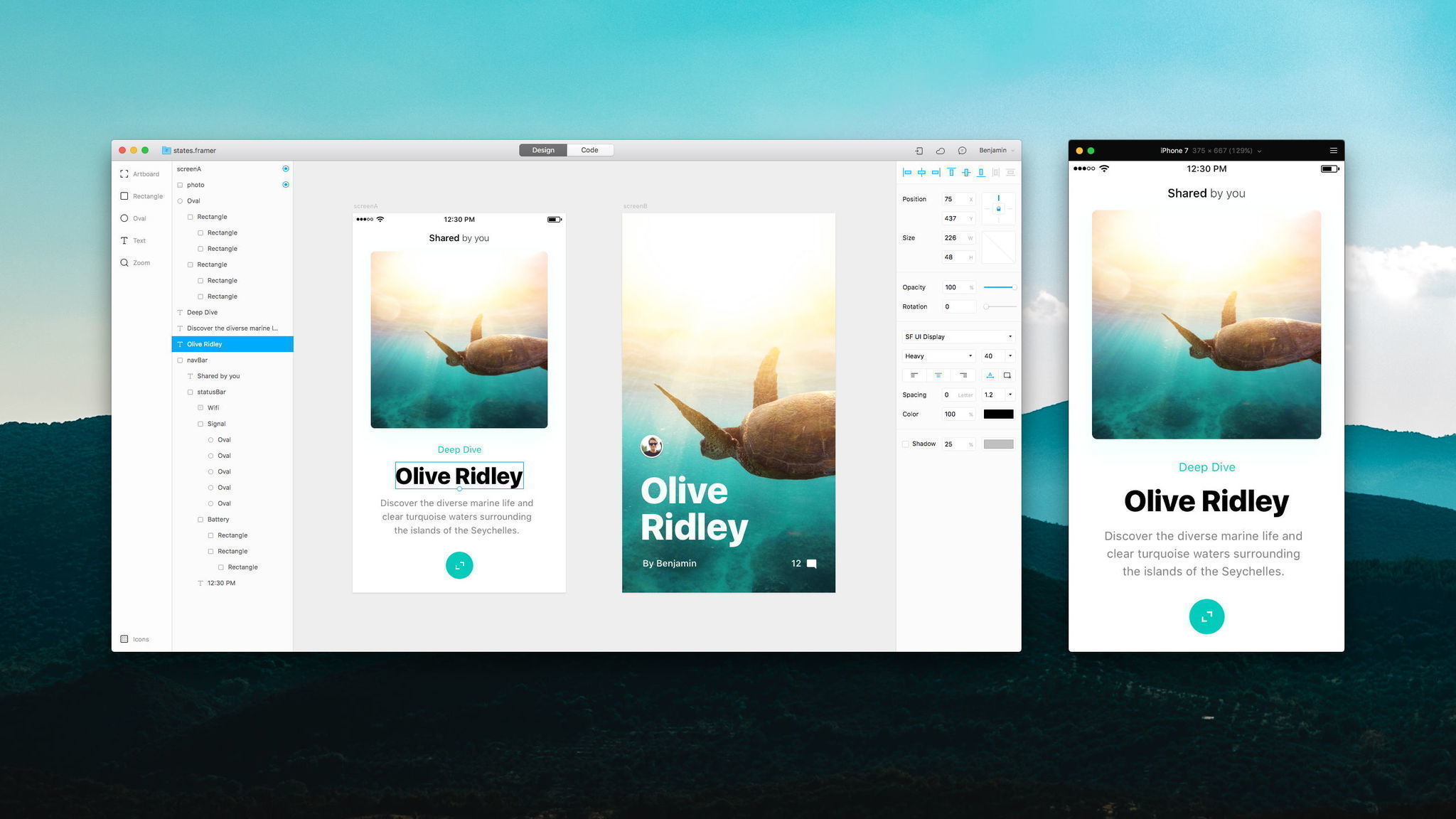
- Unlock more interactivity. You shouldn't need different tools to solve for every phase of product design or to ensure designers and developers are aligned. With Framer, interactivity is first-class throughout your entire workflow—wireframing, visual design, prototyping, design systems, handoff, and user testing.
'Here is one of the few effective keys to the design problem — the ability of the designer to recognize as many of the constraints as possible — his willingness and enthusiasm for working within these constraints. Constraints of price, of size, of strength, of balance, of surface, of time and so forth.'
— Charles Eames, Pioneering designer, architect and filmmaker
Framer 88 – Prototyping Tool For Testing Interactivity Of Data
Wireframing is distinct from prototyping in the sense that prototyping deals more with testing interactivity and—when done at the highest level of fidelity—sophisticated versions that might closely resemble the released products. However, it's similar in that you can also do wireframing by hand (e.g., using boxes and lines to represent.
Learn how to use wireframing to spot constraints and opportunities – and bridge the gap between abstract requirements and likely solutions.
Good Wireframes are Skeletons for Powerful Prototypes & Delightful Designs
Wireframes are basic visual guides in which designers propose elements for screens and webpages and show how experimental solutions would flow for target users. Wireframing is invaluable early in the interaction design process for design teams to explore how concepts accommodate user and business needs. You mark out a solution's bare bones and include navigation features and more detail than in sketches. Good wireframing is the skill of creating realistic-looking, lean layouts so your team and stakeholders can quickly determine if concepts are worth developing. Wireframing is distinct from prototyping in the sense that prototyping deals more with testing interactivity and—when done at the highest level of fidelity—sophisticated versions that might closely resemble the released products. However, it's similar in that you can also do wireframing by hand (e.g., using boxes and lines to represent pictures, text, etc.) or with software and make low- to high-fidelity versions. In low-fidelity wireframing, you use placeholders to mark content and pictures in grayscale. In high-fidelity wireframing, you introduce more realism, including pictures and perhaps even some interactivity. You can adapt well-crafted wireframes far more easily into prototypes for usability testing.
Software choices vary in price (some are free), options (e.g., click-through interactivity) and suitability (e.g., for mobile). When you do wireframing well, you can help safeguard yourself, your team and your brand against pursuing flawed solutions. Good wireframing can also support agile development as team members needn't wait for sophisticated deliverables.

Wireframing is the Art of Efficiency
The aim is to communicate the structure of a possible solution so your team can identify solid user experience (UX) design foundations to build on and stakeholders can offer feedback on a visual item. Cycling 74 max 8 1 06.
So, you should show what elements your users would expect to find and how these work in flow. To begin, you should:
- Focus on functionality, accessibility, layout and navigation to make a design easier to use, produce and sell – Leave nice-to-have features out.
- Structure a hierarchy with a list of prioritized elements for each page – Determine the information architecture early so you can categorize information clearly.
- Divide the screen into large blocks for content.
- Fine-tune these blocks with details – links, placeholders for images, etc.
- Maintain a clean grid-oriented view of all content – Apply best practice design principles to maximize ease of use.
- Use annotations to help others understand your wireframes faster.
- Put mobile first – When you start wireframing for the smallest screens, you can achieve better consistency across devices.
- With higher-fidelity wireframing, be more specific – Although you shouldn't overdo content, still show what needs to appear and accurate sizes of fonts, icons, links, etc.
- Keepyour wireframes concise – Don't worry about finer details such as aesthetic appeal.
Remember, wireframes are primarily tools for collaboration toward making better prototypes and products faster. As such, they're deliverables you shouldn't overinvest in. Your best wireframes will prove your ability to strip back to basics and recognize constraints in user-centered design. They'll therefore confirm your expertise as you and your design team iterate toward the most effective solution in a project.
Learn More about Wireframing
Take our UX Portfolio course to see how to use wireframing best: https://www.interaction-design.org/courses/How-to-create-a-UX-portfolio
Quarkxpress 2019 15 2 13. Here's a list of helpful, free wireframing tools: https://www.interaction-design.org/literature/article/10-free-to-use-wireframing-tools
Framer 88 – Prototyping Tool For Testing Interactivity Of Plastic
Read one designer's inspiring approach to wireframing: https://www.smashingmagazine.com/2018/06/wireframing-process-photoshop-xd/
Framer 88 – Prototyping Tool For Testing Interactivity Of Dna
This is a varied collection of wireframing examples: https://www.invisionapp.com/inside-design/wireframe-examples/

